Урок логотип в фотошопе. Как сделать стильный логотип - Уроки Photoshop.
Здравствуйте, уважаемые блоггеры, сайтовладельцы и веб-строители, сегодняшний пост только для вас! Поговорим о том, как сделать логотип для сайта.
Вообще, удивительно, как быстро интернет изменил наш мир. Еще лет 8-10 назад свои логотипы были только у крупных компаний или раскрученных торговых марок. А владельцы среднего и мелкого бизнеса ограничивались «кричащим» названием типа «Мир окон», «Азбука мебели» и прочими «Империями». Кстати, у нас в Самаре до сих пор есть сеть магазинов «Планета Секонд-хенд», и это название приводит в дикий восторг всех моих иногородних друзей.
Концептуализация - это не что иное, как определение того, что ваш логотип будет передавать через его формы. Это может показаться очень субъективным, но наличие закрытой концепции может привести к тому, что логотип, который выражает - даже тонко - предоставляемую услугу.
Концепция вашего бренда относится к услуге доставки корреспонденции и посылок. Эта стрелка означает, что вещи перемещаются из одного места в другое и представляют собой динамизм и ловкость. Еще одна важная деталь этого логотипа заключается в том, что все буквы связаны.
Это показывает, что концепция компании заключается в подключении людей через их услуги. Кажется, это совпадение, но поверьте, это не так. Иногда это помогает, но когда вы думаете об этих деталях раньше, работа намного проще. Проведенные исследования, закрытая концепция. Пришло время смотреть на чистый лист бумаги.
Но всемирная сеть и в этом вопросе перевернула все с ног на голову. Если у вас есть хотя бы один домен, наверняка вы уже задумывались над тем, как написать его красиво. И это правильно. Каждый вебмастер хочет, чтобы люди не только заходили на его сайт, но и запоминали его. Логотип в этом вопросе играет не последнюю роль, так давайте разберемся, можно ли сделать его самому и сколько стоит удовольствие завести свой собственный бренд.
Да, это то, что вы догадались, давайте создадим наш логотип! Не нужно быть Леонардо Да Винчи, чтобы иметь хороший логотип. Но играть с листом бумаги для организации идей - очень эффективная техника. Даже самые опытные дизайнеры пропускают этот этап и идут прямо к компьютеру. Самое короткое расстояние между вашим мозгом и бумагой - это использовать карандаш или ручку.
И хотя ваши эскизы являются каракулями, они помогают в финализации логотипа. Хотя процесс эскизов должен быть свободным и жидким, следует учитывать все, что было указано во время расследования. Пусть концепция вдохновит вас. Подумайте об этом в качестве отправной точки, и пусть идеи появятся на бумаге.
1. Бесплатные онлайн сервисы
Самый простой, быстрый и совершенно бесплатный способ — сгенерировать логотип с помощью бесплатного сервиса. В буржунете таких сайтов пруд-пруди, может быть, есть и в рунете, но я пока не нашла.
- www.logaster.ru — очень удобный и простой онлайн генератор логотипов. Всего за несколько минут можно создать красивый логотип, а затем скачать его во всех популярных форматах. Есть возможность бесплатного и платного скачивания логотипов.
- cooltext.com — можно создать текстовый логотип с анимацией, правда, не знаю, зачем.
- www.onlinelogomaker.com — довольно приличный набор иконок, но большинство из них выглядят простовато.
- logotypecreator.com — сервис генерирует несколько абстрактных вариантов, которые потом можно доработать и скачать.
- www.logoease.com — есть возможность редактировать не только текст, но и размер, положение и цвета иконки.
Плюсы: не нужны особые знания и опыт работы в графических редакторах, простой логотип можно сделать буквально за несколько минут.
Наконец, пришло время сидеть на компьютере и преобразовывать идеи, которые у вас есть на бумаге, в файл внутри вашего компьютера. Процесс оцифровки при создании логотипа также можно назвать векторизацией. Термин логотип в кривых также широко используется для обозначения логотипа в векторах.
Для этого этапа необходимо понимать понятие компьютерной графики и знать, как использовать графическое программное обеспечение. Если это не ваше дело, в Интернете вы можете найти некоторые инструменты, которые могут быть полезны. Некоторые сайты для создания бесплатных логотипов.
Минусы: ограниченный набор графических элементов, везде кроме www.logaster.ru отсутствуют кириллические шрифты.
2. Нарисовать в фотошоп
В сети есть море уроков по созданию красивых текстов в Фотошоп. Остается только выбрать подходящий вам по стилю и следовать пошаговым инструкциям.
Сайты, где можно найти такие уроки:
Даже если есть такие объекты, лучше всего их создать в одном. На рынке есть несколько графических программ, однако мы рекомендуем вам разрабатывать свои логотипы в векторном программном обеспечении. Поскольку векторы бесконечно масштабируемы 😀. Это означает, что не имеет значения, используете ли вы свой логотип на визитной карточке размером 9 × 5 см или если у вас будет клейкий вкладыш, который поставляется с размером, равным 4 полям футбола, и половина: ваш логотип будет выглядеть идеально В финальном искусстве!
Понимая вышеизложенное, мы теперь увидим наиболее подходящее программное обеспечение для оцифровки вашего логотипа. Вы можете скачать программу, посетив официальный сайт здесь. Это ведущая на рынке программа в отношении векторных изображений. Возможно, он также является самым надежным и эффективным.
Плюсы: дешево совсем бесплатно и сердито. Результат зависит только от вашего усердия и фантазии.
Минусы: если раньше вы не работали в программе Фотошоп, придется повозиться и потратить на создание логотипа много времени.
3. Платные онлайн сервисы
На этих сайтах создать логотип можно совершенно бесплатно, а вот чтобы скачать и использовать его по назначению, придется заплатить.
Это всегда мой первый признак того, кто хочет работать с векторами. Он был разработан мощным и, кроме того, представляет собой прекрасную интеграцию между его другими программами. Проблема с этой программой заключается в том, что она выплачивается, но вы можете использовать ее бесплатно в течение 30 дней, загрузив ее версию проверки, нажав здесь.
Это программное обеспечение было лидером рынка на протяжении многих лет, но в настоящее время это не что иное, как уродливый утенок среди профессионалов этого региона. Его многочисленные функции были его собственной гибелью. Пытаясь удовлетворить все потребности дизайнера в одном инструменте, он стал неустойчивым и не очень надежным.
Если есть деньги, но нет времени искать дизайнера, писать ТЗ и проверять работу, можно купить готовый логотип на стоковом сайте. Например:
- www.shutterstock.com и так далее.
Чтобы можно было вписать в лого свой домен, при покупке выбирайте векторный формат (обычно он самый дорогой).
Плюсы: Экономим время и получаем профессиональный результат.
Он сжег собственный фильм, в результате чего профессионалы теряют часы работы из-за ошибок в работе. Это не плохое программное обеспечение, но оно не видно с хорошими глазами. Если вы не соглашаетесь с этими программами или онлайн-инструментами, вам понадобится дизайнер.
Но, зная, как работает этот процесс, вы узнаете, как передать профессионалу гораздо больше свойств и точности, что вам нужно. Конечно, результат будет невероятным логотипом! Готов, у вас уже есть пустой экран напротив, некоторые эскизы, созданные на листе бумаги и некоторые идеи в голове.
Минусы:
Опять же, отсутствие уникальности. В некоторых случаях можно выкупить права на изображение, но если кто-то уже успел сделать логотип по этому шаблону, отозвать их лицензию вы не сможете.
5. Заказать у фрилансера
И наконец, самый правильной с моей точки зрения вариант — зайти на биржу фриланс и поручить создание логотипа профессионалам. Здесь правда возникает другой вопрос, как найти хорошего дизайнера, который учтет все пожелания, не пропадет после получения предоплаты и не будет драть с вас в три шкуры? И однозначного ответа вы не найдете, потому что лентяи и кидалы постоянно совершенствуют свое «мастерство».
Начнем с письменной части вашего логотипа. Может быть, вы не совсем поняли, какое именно письмо вы собираетесь использовать на своем логотипе? Ну, типографика - это наука, требующая большого изучения, но давайте попробуем сделать все как можно проще. Существует несколько типов шрифтов, но, несомненно, функция, которая разделяет шрифты на две большие группы, - это засечка, более известная как засечка, на английском языке. Что такое засечка?
Следуя этим двум простым правилам
Засечками являются эти расширения в углах букв. Поэтому шрифты могут иметь засечку или нет. У нас все еще есть разные типы источников, но более глубокие объяснения останутся для предстоящей статьи. Не выбирайте очень сложный источник. Никто не поймет имя вашего бренда.
Я выбираю исполнителя по таким критериям:
- в портфолио есть работы, которые я бы купила
- нет отрицательных отзывов
- был на сайте сегодня/вчера, максимум неделю назад
Обычно я не создаю проект, а сама рассылаю сообщения 3-5 фрилансерам, которые подходят под эти требования. Кратко описываю задачу и прошу указать стоимость и сроки выполнения заказа.
Чтобы помочь вам в этой сложной задаче выбора, вот три подсказки, которые могут в один момент исключить некоторые из вариантов. Помните, что это не совсем правильное правило. Вкус бесспорен, и всегда есть те, кто находит хорошие приложения для определенных источников.
Нелегко решить, что является лучшим источником для вашего логотипа. Для этого напишите название своего бренда, сделайте несколько копий и примените разные шрифты в каждом из них. Возможно, правильный источник появится только после этого, потому что он будет лучше соответствовать дизайну.
Среди тех, кто отвечает в течении одного-двух дней выбираю фрилансера, чьи работы, расценки и сроки понравились больше всего. Дальше остается только заполнить бланк технического задания (его должен прислать дизайнер) и начать сделку.
Каким должен быть логотип сайта
У хорошего логотипа должно быть три главных качества: лаконичность, читаемость, идея. Не нужно нагромождать кучу элементов (особенно мелких), не стоит использовать рукописные шрифты. Ваш посетитель не будет всматриваться в шапку сайта часами, он может увидеть ее краем глаза. И если человеку достаточно одного взгляда на логотип, чтобы понять, о чем этот сайт, то вы потрудились на славу!
Возьмите все сделанные вами эскизы и воспроизведите их в выбранном графическом программном обеспечении. Если вы знаете, как обращаться с программами, вы знаете, что есть инструмент, который добавляет точки, и вы можете манипулировать ими для формирования твердых элементов. Обычно это самый простой способ превратить ваши эскизы в логотип.
Чтобы сделать это более точно, сканируйте или сфотографируйте свои проекты и поместите их в векторную программу. Таким образом, вы будете, тем самым, вектором своего логотипа. Это процесс, который требует большого терпения, если ваши проекты имеют очень сложные формы. Но практика делает совершенным. Попытайтесь манипулировать векторами, пока окончательная форма не удовлетворит вас.
Сегодня мы узнаем как сделать логотип в Photoshop . Естественно, уровень сложности остается на минимальном уровне, так как мы с вами только начинаем этот нелегкий, тернистый путь. Делать логотип я решил, наверное, потому что из всех возможных видов работ в веб-дизайне, эта ниша является, что ли самой простой, хотя нет, не то чтобы самой простой, скорее самой легко-усваиваемой.
Именно на этом этапе чрезвычайно важны технические знания и точность опытного дизайнера. Отдельная часть бюджета для найма хорошего дизайнера всегда должна быть вариантом для рассмотрения, но если нет никакого способа, достаточно тренироваться и стараться оставить свой логотип с желаемой точностью.
Ищите материалы на некоторых из ранее перечисленных сайтов. Вы найдете сложные и очень хорошо выполненные значки для использования в своем будущем логотипе. Проблема в том, что, поскольку они являются бесплатными сайтами, другие люди могут использовать одни и те же значки.
Создание логотипов является одним из самых стабильных видов заработка, так как создание логотипа — это первое в чем нуждается молодой бизнесмен. В дальнейшем будущем, от вас будет требоваться только нестандартное мышление и желание зарабатывать на своем знании Photoshop. Ну а пока больше в сторону базовых знаний и практики…
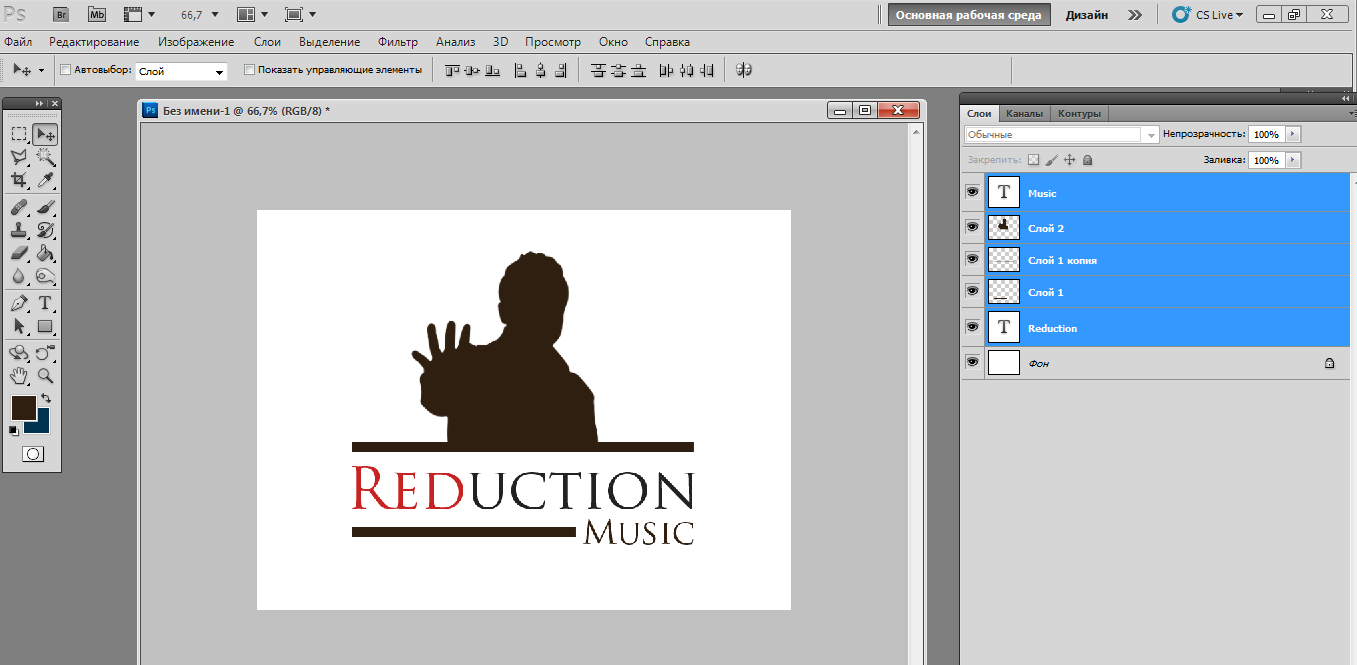
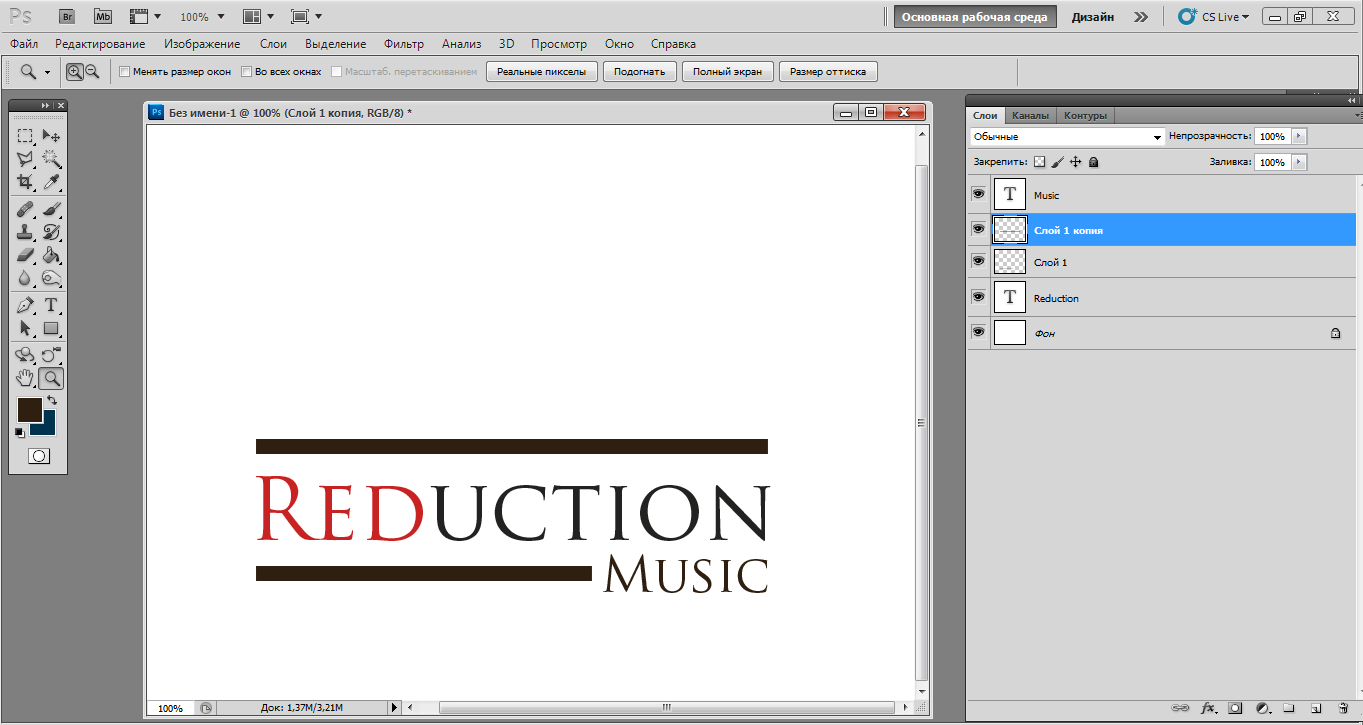
- 1. Для начала нам требуется создать новый файл с разрешением 800х600 пикселей
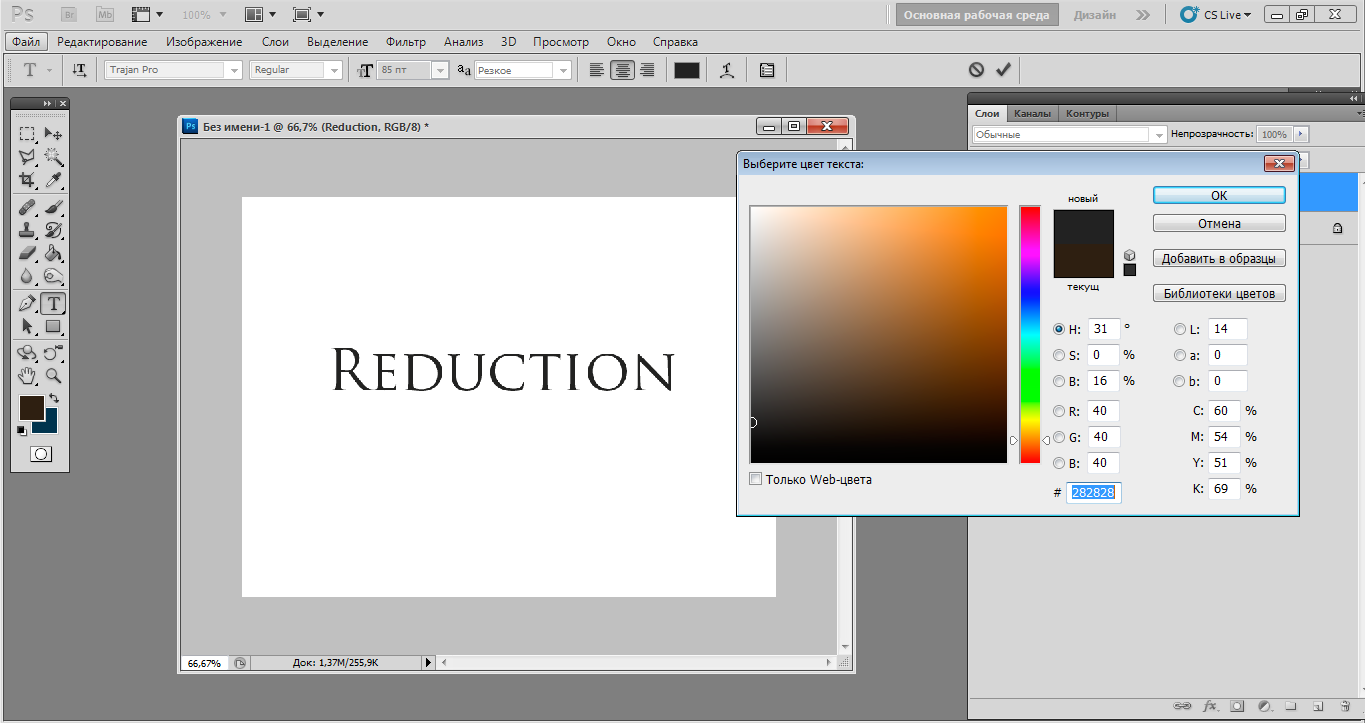
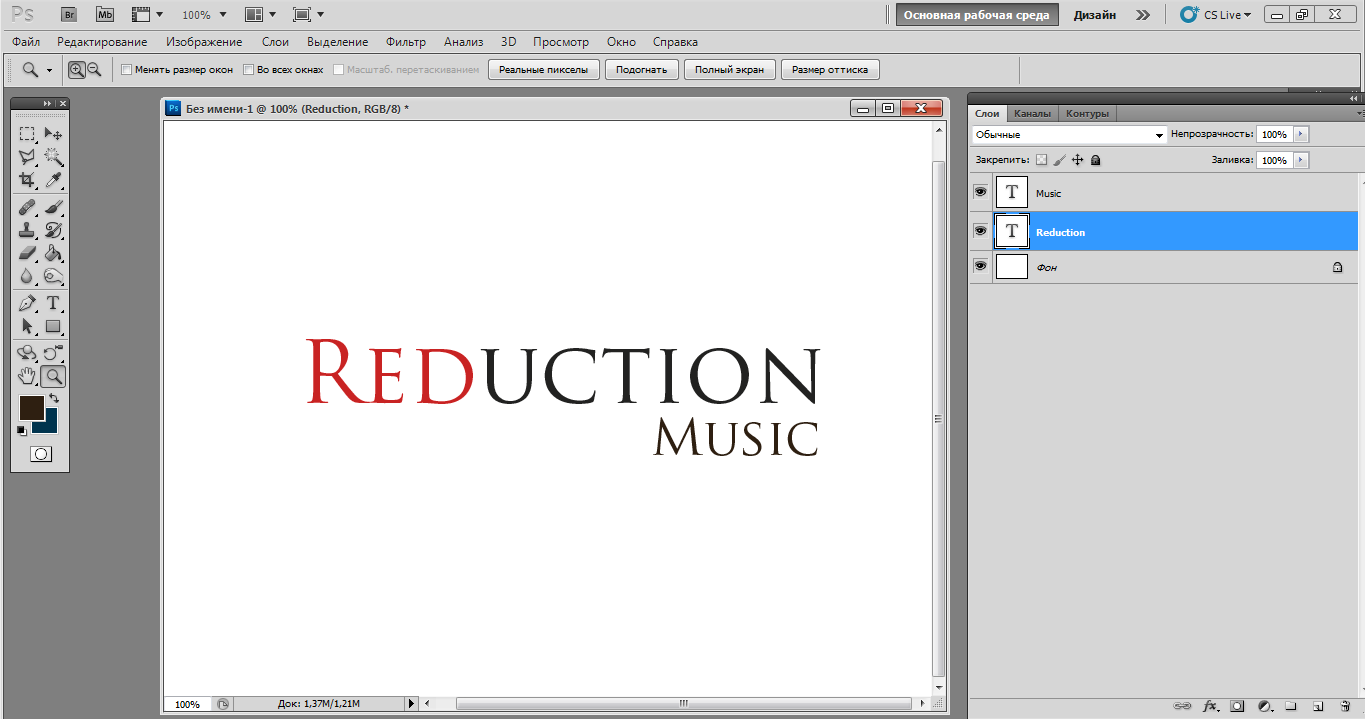
- 2. Выбираем инструмент Горизонтальный текст (T), размер шрифта 85пт. Придумываем прикольное название (в моем случае это будет «Reduction music») и выводим его на экран (цвет моего текста #282828).

Сетки, направляющие и выравнивание
Промежуточным вариантом было бы загрузить эти значки бесплатно и изменить их в графическом программном обеспечении. Персонализация - всегда хорошая альтернатива, и, работая с готовыми файлами, вы можете много узнать о том, как они были сделаны. С очень молодого мы имеем контакт с выравниванием.
Когда мы грамотны, мы используем каллиграфические записные книжки для обучения письму, оставляя буквы пропорциональными и с соответствующими пространствами. В начальной школе мы имеем контакт с ноутбуками, которые мы используем, чтобы сделать контент более организованным и разборчивым.
- 3. Далее тем же шрифтом, но уже с размером 50пт пишем Music (ставим в правый нижний угол надписи «Reduction»), также нужно выделить «Red» в первой надписи и окрасить эти буквы в #ac2828 цвет.

- 4. Выбираем инструмент Прямоугольник (U) и вырисовываем простой декоративный элемент логотипа.

В классах геометрии или геометрического дизайна мы имеем дело с правилами, квадратами, компасами, транспортерами и, главным образом, с сетчатыми листами. Вопрос о выравнивании, позиционировании и распределении уже давно практикуется всеми, но в дизайне, особенно во время создания логотипа, это почти необходимо.
Элементы логотипа должны сосуществовать и дополнять друг друга гармоничным образом. И лучший способ достичь этой гармонии - всегда быть внимательным к выравниванию. Поэтому существуют решетки и направляющие линии, которые помогут вам в этом. Мы можем воспринимать на этом изображении простую сетку, которая придает логотипу прекрасный баланс.
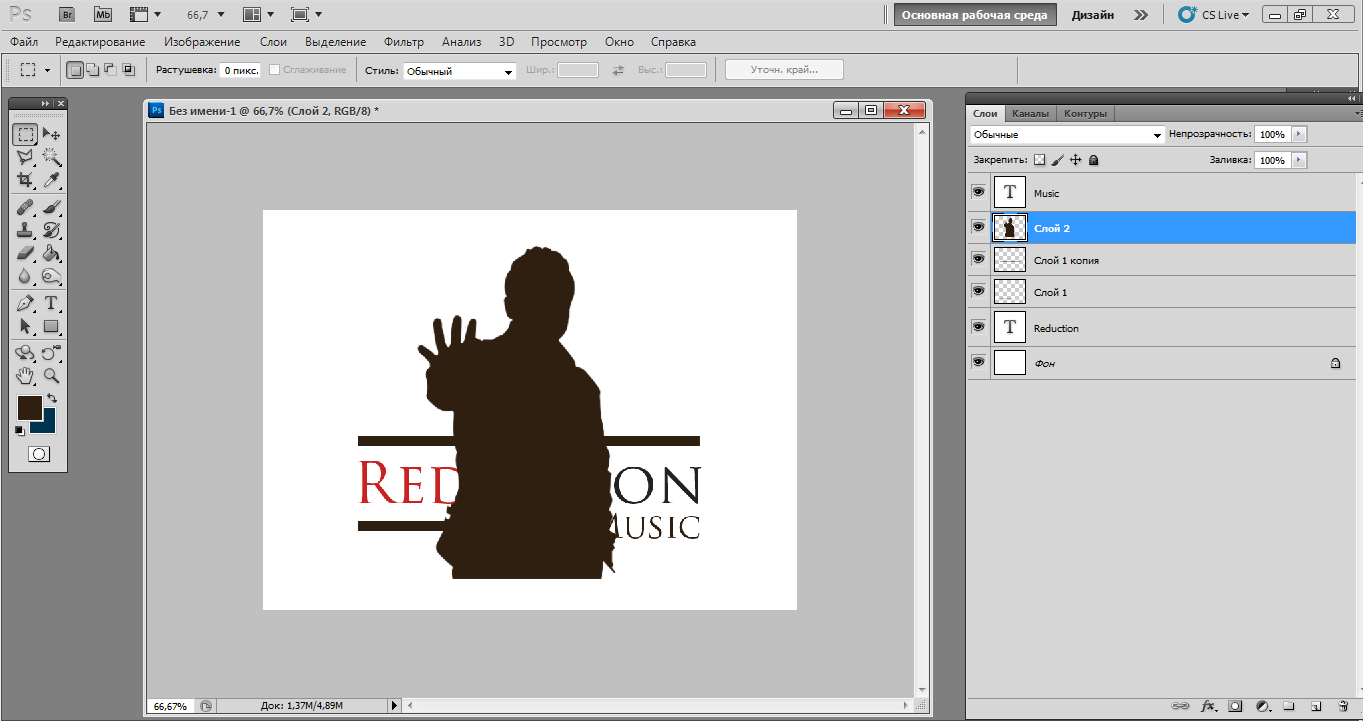
- 5. Создаем новый слой.После этого инструмент Кисть(B), выбираем заранее скаченные кисти (в начале урока ссылка), размер 500пт и добавляем на новый слой, поверх логотипа

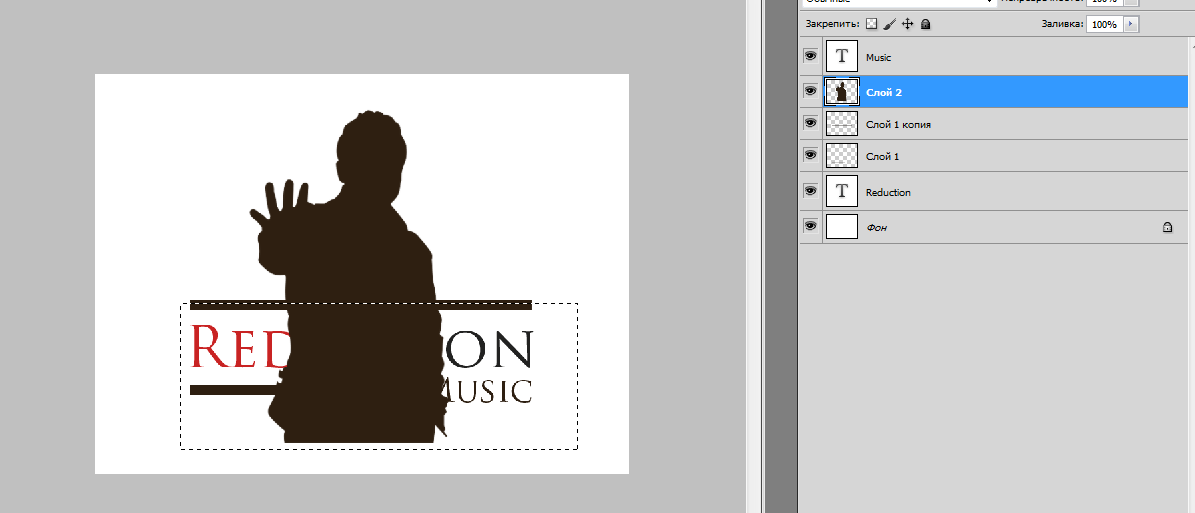
- 6. Выбираем слой с нашей кистью, затем берем инструмент Прямоугольная область (М) и выделяем силуэт человека, начиная с середины верхнего подчеркивания надписи «Reduction

В основном, мы работали с двумя разными расстояниями, которые были применены во всем логотипе. В этом втором примере круговые формы использовались для поддержания текучести и простоты форм. В примере мы можем отметить, что использовался лист сетки и что все строки начинаются с одной и той же точки. Это просто детали, но это сильно влияет на силу логотипа.
Теперь посмотрим на типографическую сетку Убера
Еще одним примером логотипа, разработанного в принципах графического дизайна, был Браун, разработанный в те годы. Простая сетка с круговыми формами сделала этот логотип несколько внушительным. Обратите внимание также на заботу о симметрии. В некоторых логотипах нет значков, и это пример.
- 7. Нажимаем на кнопку Delete