Как получить новый дизайн ютуб. Как включить новый дизайн сервиса YouTube
Приветствую. В этой статье я расскажу про дизайн блога и что такое психология цвета когда мы говорим про визуальный дизайн сайта и рекламу.
Для начала мы разберём значение цветов в психологии, а так-же посмотрим как компании и вебмастера применяют разные цвета для дизайна своих сайтов и логотипов.
Практически любой цвет для человека ассоциируется с чем-то древним и физическим даже в наш современный век. Поэтому красный это в первую очередь цвет крови, огня и опасности. Не просто так красный свет при переходе через дорогу в любой стране мира означает именно опасность. В компьютерных играх враги обозначаются красным.
Идея здесь заключается в том, чтобы уделять больше внимания видео и каналам, расширяя свой опыт на платформе. Теперь функция «выключить свет» в фоновом режиме видео четко отображается в боковом меню, а также другие параметры, такие как язык, ограничение содержимого или регион, в котором находится пользователь, что в конечном итоге влияет на содержание предложений, Возвращение к классическому макету также просто одним щелчком мыши.
Тем не менее, те, кто пользуются старым взглядом, должны воспользоваться им, пока настало время, поскольку изменение кажется необратимым. Без дальнейших объяснений пользователи, у которых был доступ к новому макету, больше не видят его, а те, кто больше не могут его активировать вручную. Официально компания заявила только, что она будет работать с полученной обратной связью для немедленного выпуска обновления без дальнейшего объяснения внезапного прекращения испытаний.
Психология цветов про красный такая, что это не только цвет опасности, это еще и цвет жизни. Люди любят смотреть на огонь и наличие крови означает жизнь, хотя и говорит про близость смерти. Так-же красный цвет означает войну, революцию и секс.
В древности и на протяжении истории воины надевали красные доспехи и облачения (например войны Спарты), красные мундиры были у солдат британской армии.
Пребывание в мире технологий! Подпишитесь на нашу рассылку и получите ежедневные новости по электронной почте. Мы также запускаем приложения и службы как уникальные, как наши пользователи. За последние несколько месяцев мы начали выпускать обновления, и мы будем продолжать делать это до конца года.
Когда все будет готово, мы предложим новый уровень функциональности и более последовательный взгляд на наш опыт для компьютеров и мобильных устройств. В начале года мы представляем жест, который позволяет вам дважды нажать левую или правую сторону видео для перехода вперед или назад на 10 секунд. В ближайшие месяцы мы проверим функцию, которая позволит вам переключаться между видео с новым жестом: просто проведите пальцем влево, чтобы посмотреть предыдущее видео или проведите пальцем вправо, чтобы посмотреть следующий. Идеально подходит для любого видео: мы также работаем над поиском новых способов наилучшего просмотра ваших видео. Это означает, что у вас всегда будут лучшие впечатления от просмотра, в том числе вертикальные видео без черных полос по бокам. Просмотр и обнаружение во время просмотра: мы добавили функцию, которую зритель может использовать для просмотра серии предлагаемых видеороликов во время просмотра другого полноэкранного видео. Мы также работаем над тем, чтобы превратить область под видеоплеер, чтобы у вас были новые способы поиска видео. Новый, более простой дизайн: новый белый заголовок дает больше внимания содержимому, а вкладки навигации теперь находятся в нижней части приложения. Они приближаются к вашим пальцам. Мы также добавили новые вкладки «Библиотека» и «Учетная запись», чтобы предоставить вам быстрый доступ к тому, что вы ищете. Бонусная функция: пользователям нравится ускорять и замедлять воспроизведение видео на своем компьютере. Мы рады предложить эту функцию мобильному приложению. Теперь вы можете смотреть видео с той скоростью, которую вы предпочитаете. Миллиарды людей уже используют его каждый день. . Благодаря положительной обратной связи, которую мы получили, мы рады сделать этот новый дизайн доступным сегодня для всех наших пользователей по всему миру.
Красный цвет это так-же власть и величие.
С точки зрения дизайна сайта красный это практически самый яркий и заметный цвет (лучше выделяется только ядовито-зелёный и жёлтый), при этом красный не всегда вульгарен. Им можно выделять реально важные элементы интерфейса или подчёркивать что-то (наличие спойлеров в тексте, например).
Моя любимая особенность нового компьютерного дизайна - темная тема, которая затемняет фон страницы во время воспроизведения видео, чтобы создать более кинематографический вид. Вишня на этом пироге - это. Наш новый бренд, разработанный для разнообразных экранов современного мира, доступен на различных устройствах. Когда пространство ограничено, значок может использоваться как сокращенный логотип и будет распознаваться более легко, чем полный дизайн.
Новый дизайн будет применяться сегодня на настольных и мобильных устройствах, а вскоре и на всех наших приложениях и сервисах. Эта платформа родилась из идеи, что все люди должны иметь возможность поделиться своим голосом и увидеть мир. Написал Нил Мохан, главный сотрудник по продуктам.
Красным часто выделяют большие скидки и распродажи:

Красный это так-же цвет праздника и подарков
Когда пространство ограничено, значок можно использовать в качестве сокращенного логотипа и будет легче распознаваться, чем полный дизайн. Новый дизайн будет применяться сегодня на настольных и мобильных устройствах, и вскоре во всех наших приложений и сервисов.
Живая жизнь постепенно вводилась в наши каналы социальных сетей. И с ним, как общаются компании. Таким образом, это широкий шлюз для интернет-вещания, который открыт для небольших и независимых предприятий в этом секторе. 

Поэтому список источников видео длительный: камеры и широковещательные видеомагнитофоны, конечно же, но также компьютеры, световые камеры и даже игровые консоли, все синхронизированы для обеспечения простого переключения! На передней панели вы можете управлять переключением различных источников и следить за обратным экраном.
Однако, далеко не всегда красным на сайтах отмечают кнопку конверсии (купить, перейти). Интересно, правда? Этот цвет предпочитают не использовать для важного действия, точнее далеко не все его используют для этого.
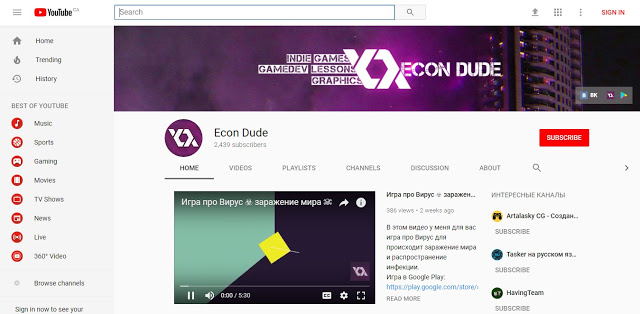
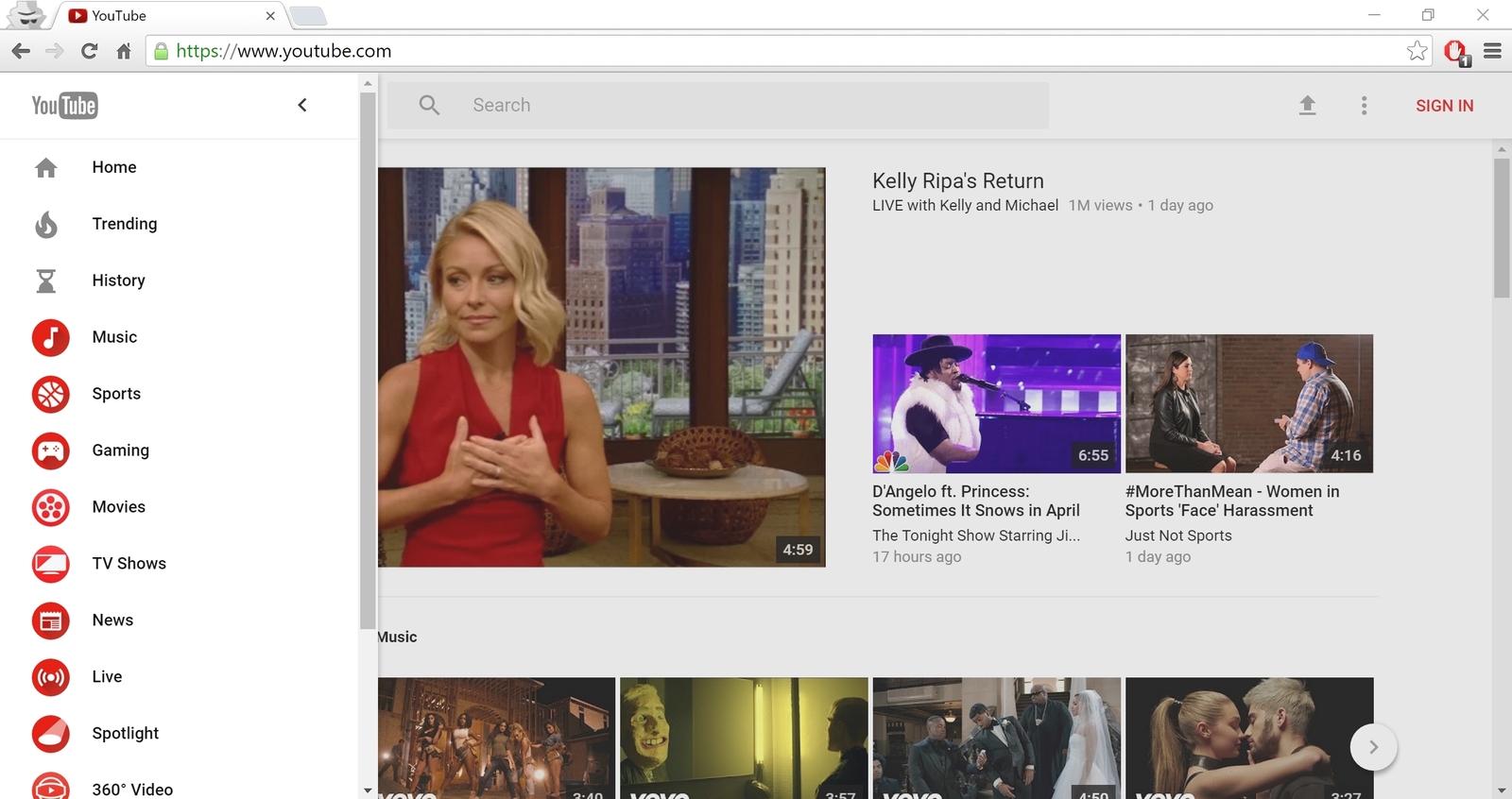
Если мы возьмём новый дизайн YouTube то мы видим, что на красный был сделан огромный акцент (но этот дизайн многим не понравился):

Это же программное обеспечение также позволяет смешивать звук источников и управлять колориметрией камер. 
Все без добавления драйверов или специального программного обеспечения. 
Конструкция материала - двойной удар, потому что он обеспечивает большую простоту для работы разработчиков, но также и лучший опыт для пользователей. Чтобы сопровождать новый взгляд, на самом деле, есть и новый логотип.
Почти все важные элементы в ютубе сейчас имеют красный цвет
Сразу видно что бросается в глаза и что дизайнеры хотели выделить. Кнопку "подписаться", категории слева, кнопку регистрации в ютубе и логина, а так-же лого.
В данном случае красным сделаны конверсии, но имейте в виду что ютуб вам не продаёт товар, задача компании (Google, Alphabet) в том, чтобы вы были на сайте как можно дольше и смотрели много видео дабы показать вам больше рекламы. Как следствие они хотят чтобы вы подписывались на интересные вам каналы и смотрели лучшие разделы чаще.
Это первая замена логотипа за 12 лет для компании. Изображение, явно отклоняющееся от предыдущего логотипа, сохраняет некоторые характеристики, что делает его сразу же знакомым. По словам компании, это изменение было вызвано множеством устройств, с которыми используется видеосервис: новый логотип более приспособлен к размеру различных экранов.
Когда пространство ограничено, вы можете использовать только значок в виде сокращенного логотипа, который будет более читабельным. Не забывая темную версию, для тех, кто предпочитает не выглядеть слишком ярким и хочет потреблять меньше батареи. Другие функции этого обновления касаются скорости воспроизведения видео на мобильных устройствах и приложения, которое будет динамически изменять форму в соответствии с фактической пропорцией видео.
Так-же заметьте такой момент, ютуб имеет одну цветовую гамму и выделят всё одним цветом, далее мы увидим что так делают почти все крупные компании.
![]()
Элементы, которые ограничивают различное содержимое в пользу белого фона, были устранены, например. а также сетки предварительного просмотра видео. Как обычно, развертывание графического интерфейса не произойдет мгновенно для всех пользователей, однако пользователи могут принудительно активировать его с помощью ссылки. Вернитесь к старым графическим интерфейсам, для тех, кто хотел сделать это в эти ранние времена, это также будет особенно просто.
Будьте в курсе последних предложений
Полимер также является «ответственным» в новом темном режиме, который является лишь первым из многих новых возможностей, разрешенных новой каркасом и которые будут выпущены в ближайшем будущем. Когда вы отправляете форму, проверьте свой почтовый ящик, чтобы подтвердить свою регистрацию.
Яркий пример как старается выделится ютуб и это получается
При этом даже на сайтах где красный это основной цвет элементов, слишком много его не добавляют так-как обилие красного сильно напрягает глаза и если на сайте есть текст, то его не очень удобно долго читать, красные элементы сильно отвлекают.
Поэтому в блогах и инфо-сайтах довольно редко используют красные элементы.
Вещи быстро изменились. В последние месяцы мы начали выпускать обновления, которые будут продолжаться в течение года, благодаря чему мы представим новые функции и более равномерную графику как на мобильных, так и на настольных устройствах. Что касается дизайна, «для заголовка мы выбрали белый цвет, который подчеркивает содержание», - объявляет Мохан. И снова. Функция, которая позволяет вам увеличивать и замедлять скорость воспроизведения видео на рабочем столе, также «прибывает»в мобильное приложение, поэтому вы можете смотреть видео на той скорости, которую вы предпочитаете, - говорит Мохан на этом посту. «Мы также изучили новые способы лучшей визуализации каждого типа видео», и недавно мы добавили функцию, которая позволяет просматривать серию рекомендованных видеороликов во время просмотра в полноэкранном режиме.

Красный так-же использует Coca-Cola, а главный конкурент, Pepsi - синий
Может быть вы не думали об этом, но Кола выделяется на полке любого магазина именно за счёт красного цвета бренда.

Синий цвет означает в первую очередь небо и воду. Это нечто огромное, глубокое, спокойное и умиротворяющее. При этом там есть какая-то тайна и есть небольшой страх перед величественной глубиной.
Синий цвет в психологии это благородный цвет, впрочем, как и красный. Голубая кровь называется голубой не просто так, это значит аристократическое происхождение.
Синий редко когда означает какой-то призыв, так-же он не вызывает сильной эмоциональной реакции, в отличие от красного, жёлтого и ярко-зелёного. Синий это больше цвет спокойствия, равновесия, но при этом честности и благородства.
Психология цветов иногда проявляется и в одежде. Вспомните кто любит носить синее и скорее всего это спокойные и уверенные люди, хотя бывают и исключения.
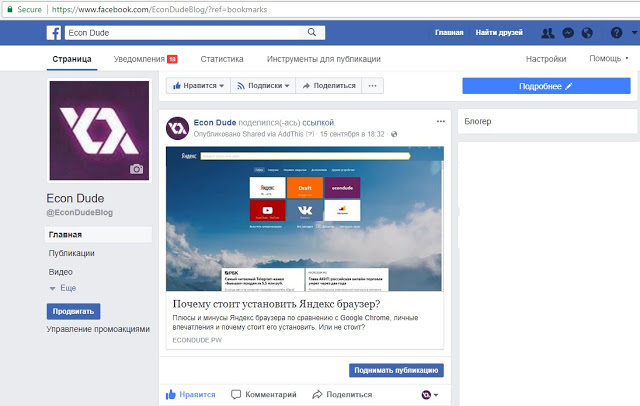
Касательно дизайна именно синий выбрали крупнейшие социальные сети - Вконтакте и Фейсбук (первые украли у вторых).

Фейсбус делает даже платные конверсии синим
При этом любопытно что Facebook использует и красный для уведомлений, приоритет тут, понятное дело, именно у красного.
Я думаю именно поэтому ютуб (или к примеру Альфа-Банк) выбрали красный, при перечислении логотипов и брендов эти компании выделяются.
Обратите внимание что большие компании вообще используют максимум 3 цвета, редко когда 4 (белый, серый, чёрный и один из цветов радуги). Довольно редко есть больше чем 3 цвета радуги на одном сайте, а вот в блогах у людей с плохим чувством вкуса вы постоянно будете видеть кучу цветов и сплошной цирк.

В азбуке блогера сохраняется одна основная цветовая гамма
Все цвета близкие к синему имеют схожий смысл, при этом любопытно что смена смысла идёт в зависимости от близости к другому, таким образом идёт смешивание.

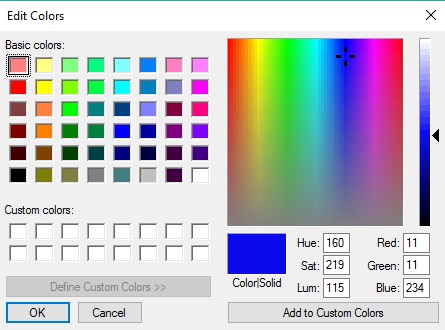
Классическая цветовая палитра
К примеру розовый и фиолетовый являются компромиссом между красным и синим неся в себе смыслы этих двух цветов, но так-же и другие, уже свои.
Отвечая на вопрос что означают цвета в психологии я концентрируюсь именно на очень базовых вещах, не пытаясь выдумывать какие-то новые смыслы.
Всё толкование значение цвета только на основе того, с чем сталкиваются люди на протяжении многих тысячелетий - явления природы.

Другой основной классический цвет это зелёный, но сначала небольшое отступление.
Вообще-то есть только три основных цвета, вот видите даже на картинке выше, где видно цветовую гамму, там написано red, green и blue. В компьютере вы можете выразить любой цвет через эти три цвета, остальные это производные от них.
К примеру абсолютно красный это 225 Red 0, Green, 0 Blue. А вот допустим жёлтый это если выкрутить на максимум красный и зелёный (225), при этом не подключая синий.
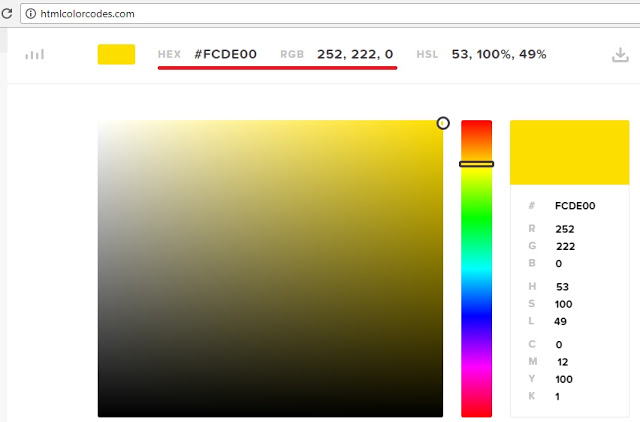
Так-же в компьютере любой цвет можно обозначать с помощью кода:

http://htmlcolorcodes.com/
Код жёлтого цвета будет #FCDE00, хотя это больше поможет программистам, но иногда это можно использовать и в дизайне блога в коде HTML.
Итак, что означает зелёный цвет с точки зрения психологии цветов и дизайна сайта?
Зелёный это цвет жизни и травы в первую очередь, это цвет роста и природы. Это цвет естественности. Насчёт цвета роста довольно смешно, во многим именно из-за этого деньги везде рисуют именно зелёным.
Считается что зелёный цвет символизирует так-же юность и молодость, слышали же когда говорят "он еще зелёный" - значит молодой и неопытный.
Старое растение зелёным уже не будет.
И если тёмно-зелёный (ближе к чёрному) это в целом довольно трудный цвет с тяжёлым посылом, который по психологическому смыслу значит примерно как тёмный лес ночью (ничего хорошего), то ярко зелёный - кислотный, это цвет сумасшествия.
А так-же это цвет яда, бактерий, болезни, микробов, радиации и кислоты.
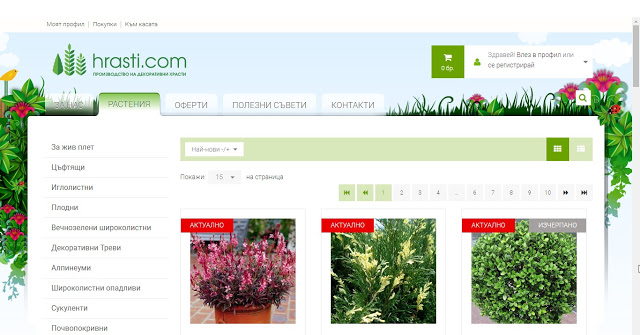
Есть довольно мало сайтов которые используют тёмно или светло-зелёный (тогда как другие оттенки синего и красного вполне приемлемы), потому что зелёный это в целом довольно унылый цвет, он расслабляет.

Исключения - сайты про экологию, животный мир и природу
Зелёный цвет в плане агрессивности это противоположность красному, он вообще не агрессивный, а он наоборот, успокаивает. Хотя ярко зелёный убивает мозг.
В целом зелёное оформление сайтов можно посоветовать только сайтам определённых тематик: природа, экология, животные, растения и т.п.
Цвет как часть бренда
Цвет бренда (часто логотипа) является важной вещью для бренда. Если мы говорим про зелёный, то его взяли на вооружение банки.
Выбирая основной цвет для сайта, логотипа или дизайна помните, что ваш бренд будет ассоциироваться в том числе и с цветом.

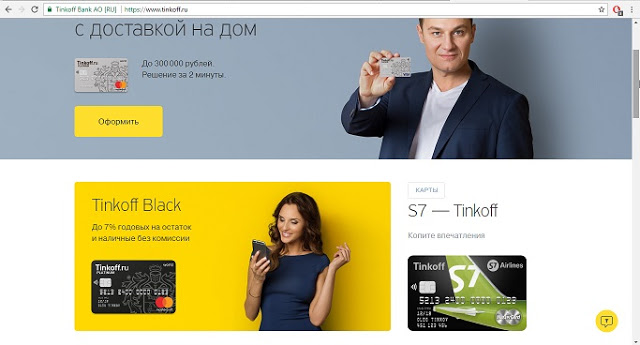
Тинькоф банк выбрал жёлтый - как более молодой и активный
Альфа-Банк выбрал красный.
Аналогично с мобильными операторами Билан, Мегафон и т.д. Если крупная компания "захватывает" какой-то цвет, то другим сложнее использовать тот-же цвет для своего бренда, так-как он будет ассоциироваться с более крупной компанией.
Но даже для мелких компаний или сайтов - брендов полезно выбрать какой-то цвет и сделать его основным для себя, таким образом вы создаёте дополнительную связку в мозгу у клиентов и читателей что у вас есть не только имя (бренд), но и цвет.
Касательно дизайна сайта или блога вы можете очень много куда добавлять ваш цвет и логотип, к примеру вполне любопытное решение добавлять его на все картинки (если они ваши и уникальны), если вы вспомните древний сайт "демотиватор" то именно чёрная рамка картинок была отличительным знаком бренда.
Не забывайте сделать узнаваемый и стильный favicon для сайта, в Яндексе его видно в результатах поиска, да и на вашем сайте люди будут на него смотреть.
Однако основное это цвет элементов, шапки и кнопок. Я думаю и судя по всему лучше всего делать всё это одним цветом, как видно из статьи именно так делают многие топовые компании и популярные сайты. Хотя в принципе можете пробовать сочетания нескольких основных цветов, про это читайте дальше.
Психология цвета так-же используется и в рекламе. Это легко заметить если посмотреть на баннеры разных сайтов, часто их стараются делать яркими и используют именно синий, жёлтый, красный и иногда зелёный. Однако если делать слишком ярко, то это говорит о чрезмерной навязчивости, что не вызывает доверие.

Белый и чёрный это классические цвета которые не всегда что-то означают. Для сайтов в первую очередь это цвет фона и текста, так-как они максимально далеки друг от друга по гамме, следовательно чёрный текст на белом фоне читается лучше всего.
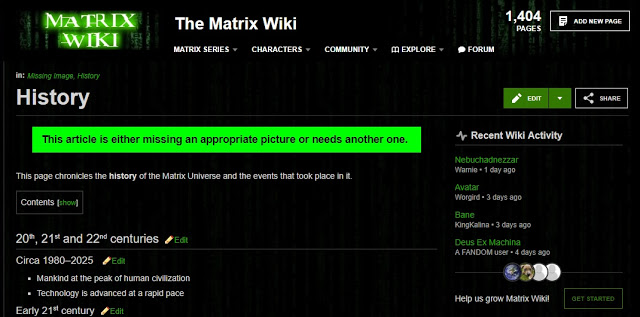
Если мы говорим про дизайн сайта то делать какие-то кнопки и элементы интерфейса чёрным нежелательно, так делают довольно редко. Он слишком сильно будет выделятся так-как текст тоже чёрный. Так-же существуют сайты где вообще весь фон чёрный, а текст белый. Это может работать, но это крайне сложно стильно реализовать.
Помню отвратительное решение сайтов про Матрицу делать примерно вот так:

Некоторые дизайнеры сайтов уделяют дизайну и визуалу слишком большое внимание, в первую очередь для многих сайтов важно чтобы текст легко читался и чтобы дизайн не раздражал, а уже потом можно думать как сделать дизайн стильным.
Вернёмся к цветам.
Белый это как-бы отсутствие цвета вообще с одной стороны, а с другой это все цвета сразу. Белый это очень нейтральный выбор цвета который ни о чём не говорит, во многих фильмах про будущее люди носят белые одежды что подчёркивает развитость и чистоту, при этом оно-же подчёркивает стандартизацию и порядок.
Очень похожая ситуация с чёрным цветом, но чёрный так-же является элитным цветом, однако он элитный с одной стороны, а с другой это-же цвет зла и бандитов (как и красный). Элитный он в плане что чёрный это почти всегда стильно в любой ситуации, а так-же чёрная упаковка товаров может говорить о том, что там нечто дорогое.
Оборачивать что-то дорогое и серьезное в жёлтый цвет будут редко.
Любимый цвет человека может что-то сказать о его психологии, однако если вы вебмастер или дизайнер, в первую очередь нужно отталкиваться не от ваших личных предпочтений, а от нужд вашей целевой аудитории либо заказчика. Бывают разные кейсы и разные сайты, где-то нужен один дизайн и цвет, где-то другой.

Жёлтый и оранжевый это практически самые яркие и запоминающееся цвета, при этом они слишком яркие . Видите? Не видите? Вот я про то-же. Тут еще и так плохо видно так-как я не упоминал про другое правила подбора цветов.
Подбирайте рядом цвета максимально далеко друг друга на цветовой гамме. К примеру чёрный и белый - отлично вместе. Тот-же жёлтый не так плох если фон другой.
Например вот так жёлтый цвет куда лучше читается .
Но всё равно он слишком сильно напрягает глаза.
Желтый цвет в психологии это активность и очевидный образ - солнце и свет, но хотя оно и греет, смотреть на него напрямую опасно для глаз.
Очень мало сайтов используют жёлтый цвет, это рискованное решение. Используя жёлтый вы сразу превращается всё в клоунаду и цирк. Плюс другая проблема - жёлтый на белом фоне крайне некрасив и очень плохо читается, как я и говорил.
Хотя бывают исключения и хорошие примеры интеграции.

Но тут жёлтый не текст, а только некоторые элементы
И заметьте как это сочетается с чёрным (преумным цветом), вполне неплохо в этом случае. Как бы говорит про активность и молодость, но и стиль + нечто серьезное.
Похожая ситуация с билайном. Так что жёлтый тоже можно использовать, но осторожно. Билайн кстати тоже жёлтый сочетает именно с чёрным.

При этом внизу сайта у банка жёлтого уже почти нет
С эти цветом важно не переборщить. А что касается серого, то это отличный цвет на белом фоне чтобы подчеркнуть вторичные элементы. То, что нужно сказать или написать, но это имеет больше техническую важность и это не для всех.
На этом всё с основными цветами, такие очевидности как розовый это условно женский цвет и цвет любви я не рассматривал, это и так понятно. Фиолетовый цвет в психологии означает что человек эмоционально зависим от других и ищет признания, хотя так пишут на каких-то сомнительных сайтах и я так не считаю. Надеюсь вам было интересно читать про психологию цвета применительно к дизайну сайта или блога.
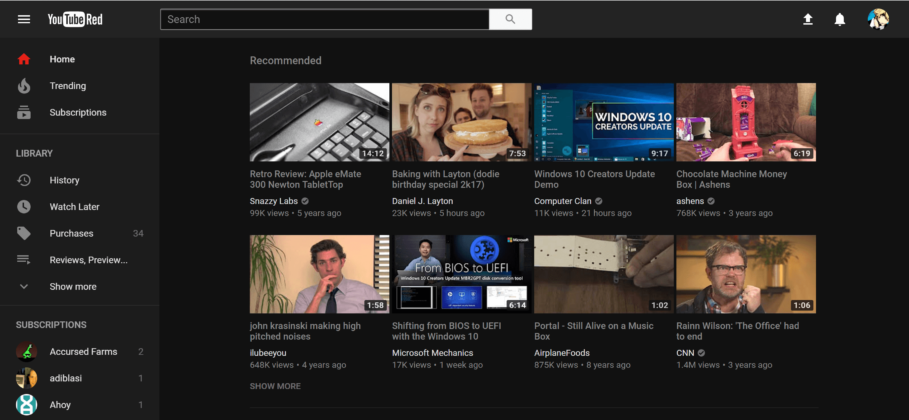
Новое оформление YouTube в стиле Material Design уже почти год проходит тестирование в компании. С недавнего времени возможность попробовать обновленную версию самого популярного видеохостинга стала доступна всем.

В Google постарались еще больше упростить внешний вид сайта, убрав из поля зрения ненужные элементы. Теперь сервис работает на новом фреймворке Polymer, который значительно облегчает разработку нововведений для пользователей. Первое из них – ночной режим. Темный оттенок фона снижает нагрузку на глаза, мягко выделяя белый шрифт.

Глобальное обновление пока тестируется на узком круге пользователей. Остальные могут оценить дизайн, перейдя по ссылке https://www.youtube.com/new . Достаточно нажать кнопку «Попробовать» и YouTube автоматически примет новое оформление. Если пользователю не понравится эта версия сайта, он может вернутся к старой в любой момент, нажав на кнопку выхода в правом верхнем углу. Сервис попросит оставить отзыв и перейдет к старому дизайну.

Material Design визуально очень похож на интерфейс мобильных приложений. Дата официального перехода к нему пока не сообщается. В настоящий момент любой желающий может оставить свое предложение на главной странице YouTube.